블로그에 목차를 추가하면 보는 분이 글을 보기에 편합니다.
글의 내용이 길어질 수록 내용 정리가 필요한데요.
목차를 앞에다 똭 적어주시면 보시는 분이 목차를 보시면 내용 정리도 되고 아시는 부분은 건너띌 수도 있어서 참 좋아요.
예전에 서식으로 목차를 추가하는 방법에 대해서 알려드렸어요.
https://sweetjey.tistory.com/322
서식으로 쉽게 티스토리 블로그에 목차 바로가기 만들기
블로그의 내용이 길어질 경우 보시는 분이 목차를 미리 볼 수 있으면 생각을 한번 더 정리할 수 있습니다. 긴 내용을 목차로 큰 흐름을 정리해서 보게 되니 많은 내용을 읽더라도 이해가 더 잘되
sweetjey.tistory.com
서식으로 등록하고 싶으신 분들은 위 내용을 보시면 좋습니다.
그런데 여기서는 좀 더 쉽게 목차를 구성하는 법에 대해서 알려드릴께요.
티스토리 블로그에 자동 목차를 추가하자. TOC 목차 추가하기
목차
준비 과정 : 파일 받기
TOC 목차 설정 전 먼저 파일을 받아주세요.
아래 링크를 눌러주시면 파일이 받아집니다.
https://ndabas.github.io/toc/assets/jquery.toc.zip
압축을 풀어주세요.

2개의 파일이 보입니다.
이제 준비 상태입니다.
티스토리 - 파일 업로드
jquery.toc.js, jquery.toc.min.js 파일을 티스토리에 올려주셔야 합니다.
해당 파일을 티스토리에 올리실려면 티스토리 블로그의 관리자로 접속해주세요.

위와 같이 나오는데요.
왼쪽 항목을 보시면 꾸미기 밑에 '스킨 편집'이 나옵니다.
해당 항목을 선택해주세요.

스킨 편집 화면에 우측에는 위 이미지와 같은 화면이 보입니다.
빨간 박스와 화살표의 순서로 진행하시면 되는데요.
추가를 눌러주시면 파일 선택 창이 뜹니다.
여기서 jquery.toc.js, jquery.toc.min.js 파일을 올려주세요.
그럼 위와 같이 보입니다.
html에 파일 등록!
방금 올린 파일을 html에 등록 해야 합니다.
등록 전 아까 올린 파일의 주소를 알아가지고 와야 합니다.

이렇게 하시면 파일의 실제 주소를 알 수 있습니다.
아래 항목을 쫙 복사해서 html에 넣을겁니다.

</head> 태그를 찾아주세요.
그리고 위에서 복사한 항목을 적어주세면 됩니다.
자세한 코드는 아래 작성해놓은걸 복사하시면 됩니다.
src 속성 안의 내용만 변경해주세요.
<script type="text/javascript" src="실제 파일 주소"/>
서식 등록
이제 서식을 편하게 등록하기 위해 서식으로 만들 차례입니다.
서식으로 만들어두면 블로그 작성 시 아주 쉽게 내용을 넣을 수 있습니다.
서식 작성 전 업로드 했던 파일의 주소를 복사해옵니다.

아까와는 다른 파일입니다. 주의해주세요.
복사한 주소는 메모장 같은 곳에 임시로 넣으셔도 됩니다.

서식은 블로그 관리자 페이지에서 왼쪽 서식관리를 선택하신 후 '서식 쓰기'를 하시면 됩니다.
기존 서식으로 목차 만들기와 동일한 부분입니다.

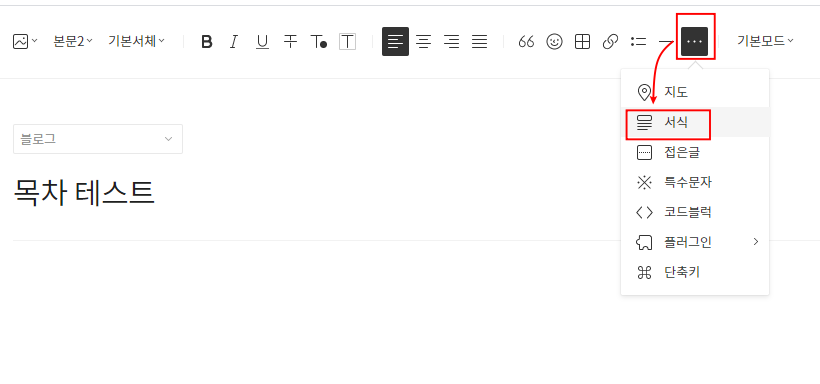
서식에서 상단 이미지처럼 '기본모드'를 선택하시면 'HTML'로 변경이 가능힙니다.
변경해주세요.
그리고 아래 코드를 그대로 복사해주세요.
<div class="txc-textbox"
style="border-style:solid;
font-weight:bold;
padding: 10px;
border-width: 1px 1px 1px 5px;
border-color:#fff;">
<script type="text/javascript" src="jquery.toc.js 파일 주소"></script>
<p>목차</p>
<ul id="toc"></ul>
<script type="text/javascript">
$(function(){
$("#toc").toc( {content: ".tt_article_useless_p_margin", headings: "h3,h4", top:-30, isBlink:true, blinkColor:'#21B9DE'} )});
</script>
</div>저는 태그가 h3, h4 만 지정했습니다. 필요하시면 h1, h2 도 넣어보세요.
이 말이 이해가 안가시면 밑에서 나오는 실제로 등록할 때 쓰는걸 보시면 이해가 가실겁니다.
위 코드로 서식을 등록 후 저장하세요.
목차 등록 하는 방법
이제 기본 설정은 끝났습니다.
실제 글을 쓸때 목차를 쓰는 방법에 대해서 알려드릴께요.
글을 실제로 쓰실 때 아까 등록했던 서식을 가져와야 합니다.


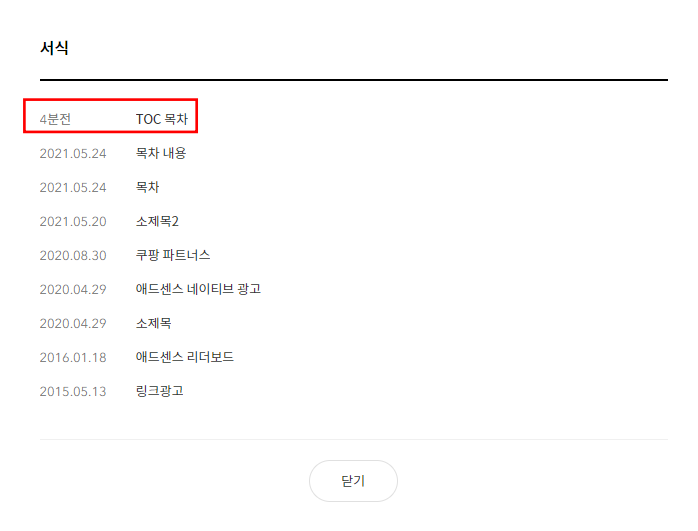
등록한 서식을 추가해주세요.

위에 이상한 코드가 보이는게 서식으로 등록한 목차내용입니다.
실제로 글을 등록하실 때는 빨간 박스인 제목3을 선택하시고 적으시면 위 글의 '목차 1번', '목차 2번', '목차 3번'으로 등록하실 수 있습니다.
그 중간에 글을 작성하시면 목차가 들어가는 편한 구조가 되는겁니다.
여기서 중간 글이 너무 작다고 느껴지면 아까 위에서 서식 등록시 말씀드렸던
h1, h2 도 등록하시면 제목1, 제목2도 사용하실 수 있습니다.

위 등록으로 자동 목차를 생성한 본문 내용입니다.
이 부분이 직접 한번 설정하시고 테스트 해보시면 이게 얼마나 편한지 아실 수 있습니다.
'정보 > 블로그' 카테고리의 다른 글
| 저작권 걱정 없는 무료 이미지 사이트 5가지 (2) | 2021.06.27 |
|---|---|
| 티스토리 유입 늘리기 가장 쉬운 방법 티스토리 포럼 (32) | 2021.05.31 |
| 수익형 블로그를 쓸 때 주의 해야 할 5가지 (50) | 2021.05.30 |
| 티스토리 블로그 댓글 아이콘을 설정하기! (11) | 2021.05.29 |
| 서식으로 쉽게 티스토리 블로그에 목차 바로가기 만들기 (24) | 2021.05.27 |




댓글