블로그의 내용이 길어질 경우 보시는 분이 목차를 미리 볼 수 있으면 생각을 한번 더 정리할 수 있습니다.
긴 내용을 목차로 큰 흐름을 정리해서 보게 되니 많은 내용을 읽더라도 이해가 더 잘되는거죠.
이번에는 서식으로 간단히 목차를 만드는 방법을 알아보겠습니다.
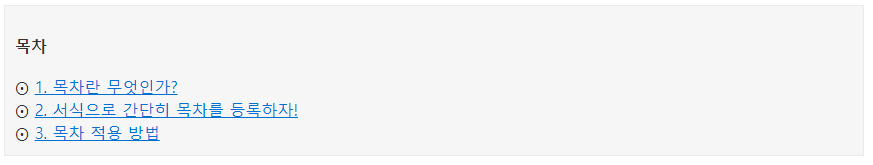
서식으로 쉽게 티스토리 블로그에 목차를 만들자!
목차란 무엇인가?
목차는 책이나 서류등 각종 문서에 제목과 해당 쪽 번호를 적은 목록입니다.
내용을 간략하게 알거나 쉽게 찾아 볼 수 있게 한 것입니다.
내용이 길 경우 문서의 전체적인 흐름을 파악하는데에도 아주 편한 방법이 됩니다.
서식으로 간단히 목차를 등록하자!
먼저 간단하게 서식을 등록하는 방법에 대해서 알려드리겠습니다.

티스토리 관리에 들어가시면 왼쪽에 '서식 관리'가 보이는데요.
서식 관리를 눌러주시면 오른쪽에 서식쓰기가 보입니다.
서식을 먼저 등록하셔야 합니다.

등록 후 제목을 정해주세요. 저는 '목차'라고 했습니다.
제목은 본인이 원하시는 것으로 설정을 하시고 내용을 입력해야 합니다.
내용 입력 시 우측의 '기본모드'를 누르시면 'HTML'이 보입니다.
'HTML'을 클릭해주세요.

위와 같이 입력하시면 됩니다.
그냥 그대로 복사하셔도 되요.
여기서는 샘플로 5번까지 나오게 해놨는데요.
더 많이 목차를 만드실꺼면 미리 서식에서 여러개 등록해두셔도 되고요.
아니면 실제 적용하실 때 추가하셔도 됩니다.
주의하실 부분이 href="#01" 입니다.
#숫자에서 이 숫자가 바로가기할 위치입니다. 실제 이동할 위치는 아래의 내용에 있습니다.
서식으로 목차를 지정하셨으면 실제로 이동할 위치를 지정해야 합니다.
이것도 서식으로 등록하셔야 합니다.
목차의 실제 내용이죠.

다시 한번 서식에 등록을 하시고 여기서 위와 같이 입력을 합니다.
근데 여기서 id="숫자" 부분을 주의해서 봐주세요.
여기 있는 숫자가 위에서 지정한 #숫자와 동일한 id입니다.
목차에서 지정한 라인을 선택하면 여기서 지정한 위치로 이동하게 되는것입니다.
목차 적용 방법
목차를 적용하는 방법을 알려드릴께요.

상단의 메뉴바에서 '...'을 선택하시면 2번째 항목이 '서식'이 보입니다.
해당 항목을 선택해주시면 창이 하나 뜹니다.

방금 등록한 2개 항목이 보이는데요.
처음은 목차를 등록 해야 하니 목차를 눌러주세요.

서식에서 등록한 내용이 나옵니다. 우리는 기본으로 5가지를 넣어놨었죠?
서식 등록 시 했던 명칭을 적당히 변경해주세요.

전 위와 같이 설정했습니다.
지금 작성하는 글의 목차죠.
목차를 등록하셨으면 실제 글을 작성하셔야죠?
글을 작성할 때 목차를 누르면 바로가기할 위치를 지정해야 합니다.
서식에서 '목차 내용'을 선택해주세요.

전 아무것도 없이 이렇게 빈칸 후 '여기에 쓰기'로 나오게 했는데요.
'여기에 쓰기'를 지운 후 작성해주세요.
HTML을 보시면 아래와 같이 되어 있습니다.

id=01 이었는데, 01번으로 사용할 경우 그대로 두시고요.
02번 id로 쓰실려면 HTML 모드에서 변경해주셔야 합니다.
그 이후 글을 쓰시면 됩니다.
이제 모든게 설정이 완료됐습니다.
글을 올리시면 완료입니다.
목차 바로가기 만들기 참 쉽죠??

'정보 > 블로그' 카테고리의 다른 글
| 수익형 블로그를 쓸 때 주의 해야 할 5가지 (50) | 2021.05.30 |
|---|---|
| 티스토리 블로그 댓글 아이콘을 설정하기! (11) | 2021.05.29 |
| 블로그 글 쓰기 1일 1포스팅을 해야만 하는 이유 (30) | 2021.05.21 |
| 구글 블로그 애드센스 수익 손실 위험 경고 해결방법 Ads.txt (0) | 2021.05.12 |
| 검색 사이트 비교 네이버 vs 다음 vs 구글의 점유율 (0) | 2021.05.08 |




댓글